Photoshop CS6工具箱“切片工具”![]() 使用实例详解教程:
使用实例详解教程:
多用于web网页图像文件切片,以提高网页图片打开速度。
切片工具是用来分解图片的,用这个工具可以把图片切成若干小图片。这个工具在网页设计中运用比较广泛,可以把做好的页面效果图,按照自己的需求切成小块,并可直接输出网页格式,非常实用。
一、Photoshop CS6“切片工具”![]() 使用方法教程:
使用方法教程:
1.打开一幅素材图像文件。
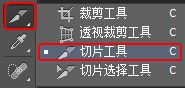
2.选择Photoshop CS6工具箱中“切片工具”![]() ,根据需要把图像切割的片数,在图像上按住鼠标左键,拖动出合适大小的选区。例如:图片切成6片。
,根据需要把图像切割的片数,在图像上按住鼠标左键,拖动出合适大小的选区。例如:图片切成6片。
二、Photoshop CS6保存切片的方法:
1.在Photoshop CS6菜单栏中选择“文件”-“存储为web所用格式”。
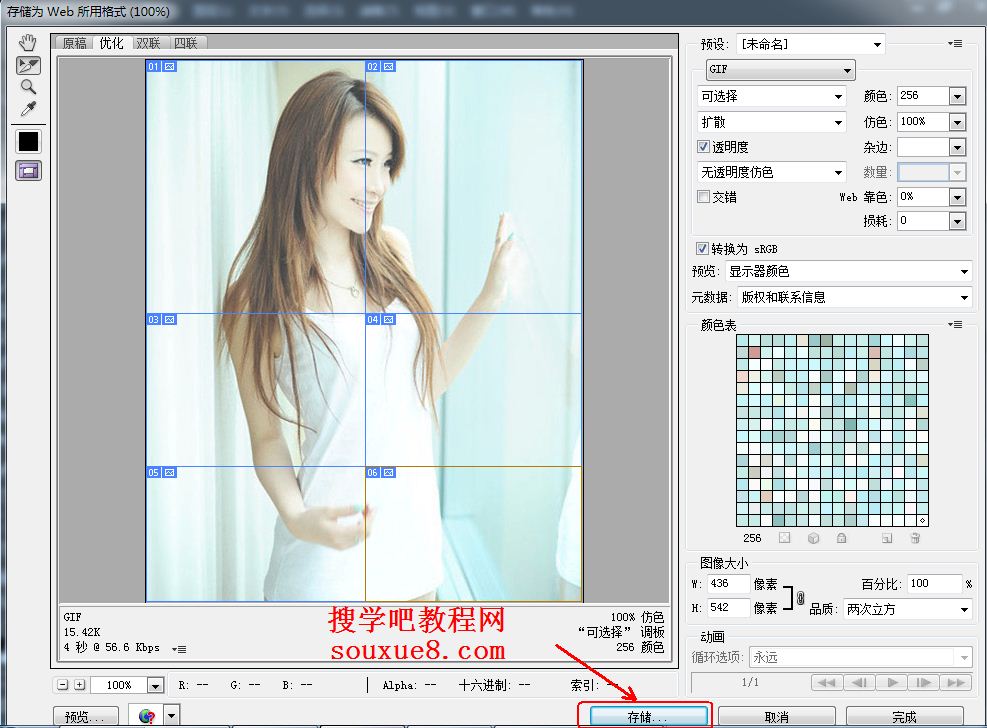
2.在弹出的对话框中,设置好参数,单击“储存”按钮;
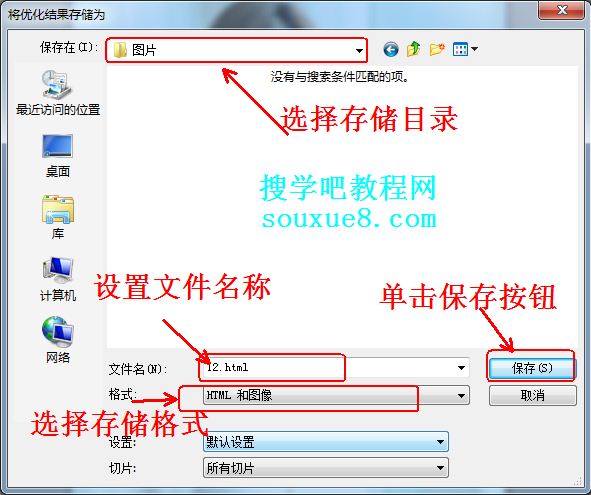
3.在弹出的存储对话框,设置好各个选项,点击【保存】按钮。
4.最后Photoshop CS6存储后的切片文件。切片文件使用方法在学习网页设计中会学习,这里不再介绍。