Photoshop2022中文版切片工具往往用在网页设计以及电商设计等领域。网页是由上到下逐步显示的,如果一张图片数据量较大,普通用户的网速要想加载这样大的图片需要较长时间,那么这样页面的访客很容易跳失。所以,要把一张整图切片成一张一张的小图片,这样图片就可以又快又好地显示出来了。
1.按快捷键【Ctrl+O】键,打开一幅素材图像文件,如图所示。

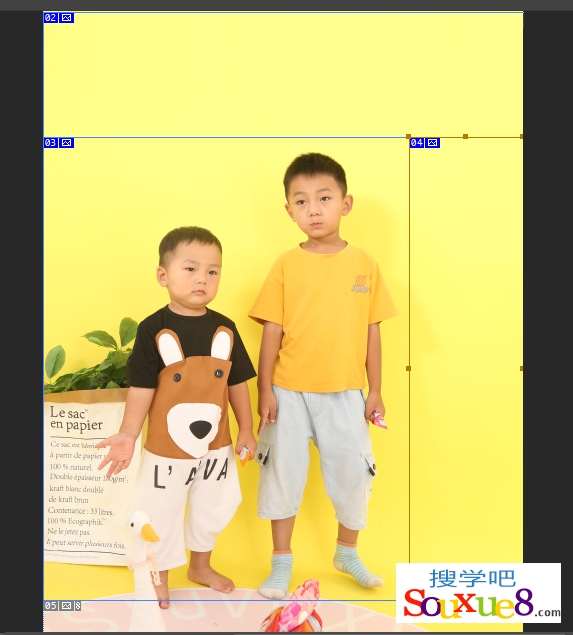
2.在Photoshop2022中文版工具箱中选择“切片工具”,在图像上按住鼠标左键,拖动出合适大小的选区,将图像进行切片,效果如图所示。

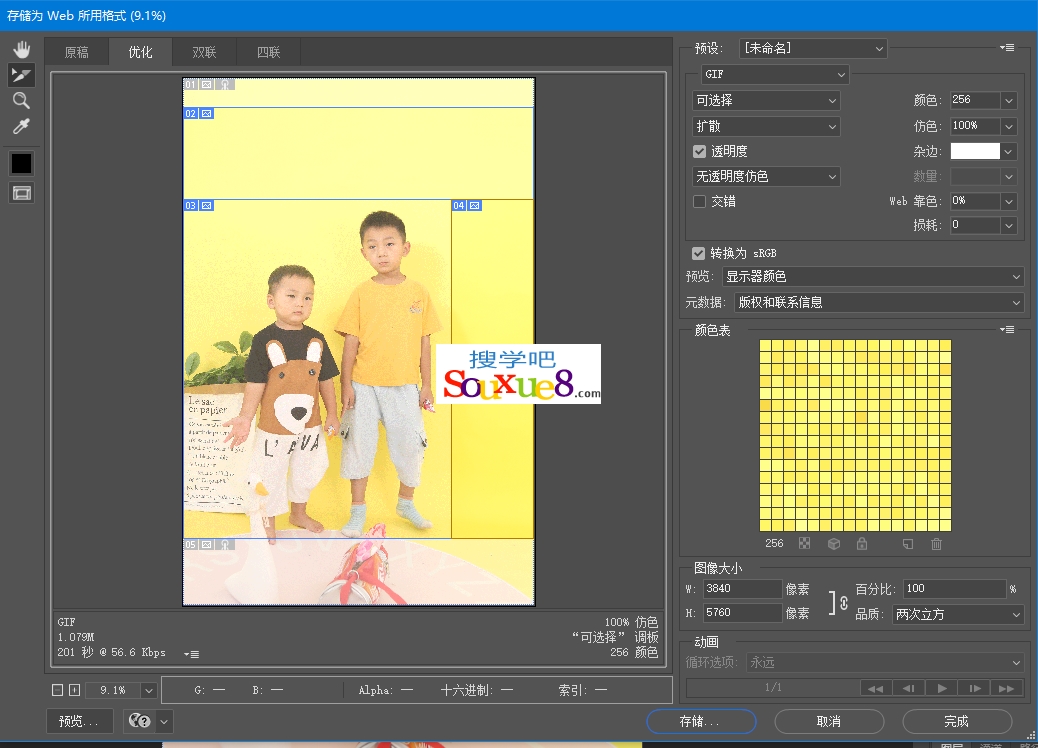
3.,在Photoshop2022中文版菜单栏选择“文件/导出/存储为 Web 所用格式”命令,在弹出的“存储为 Web 所用格式”对话框中设置参数。

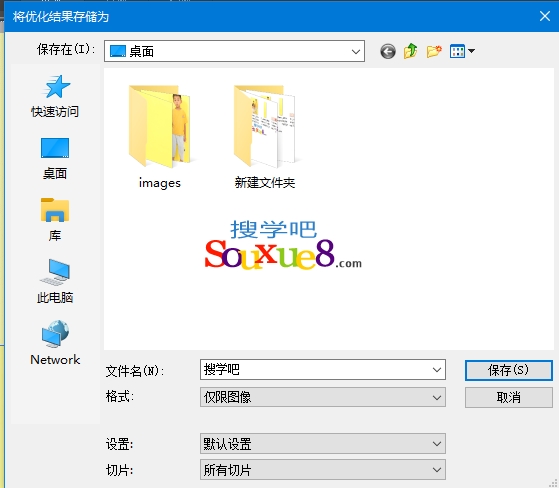
4.设置完参数,单击“存储”按钮,在打开的“将优化结果存储为”对话框中设置保存目录、文件名称等相关参数,单击“保存”按钮,如图所示。

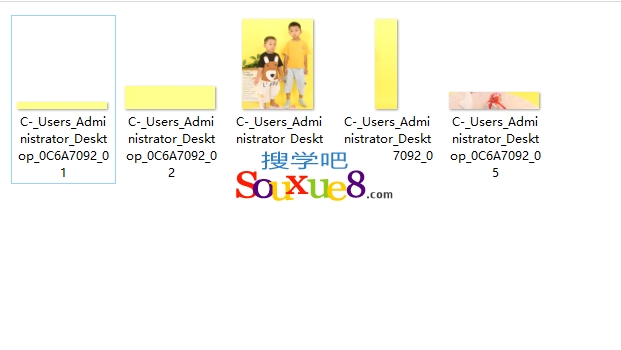
5.Photoshop2022中文版存储后的切片文件,切片文件使用方法在学习网页设计中会学习。